사람들이 자기만의 작업과 편의를 위해서 각자의 방식으로 편집기를 사용하고 있습니다. 저도 2개의 편집기를 혼용해서 사용할 정도로 각각의 편집기는 사용 빈도가 다른 것 같아 한번은 정리해 봐야지 싶었는데 이렇게 적게 되었습니다.
물론 이 포스트에서는 각각의 세팅 방법은 없고 소개 위주로 가겠습니다. 또한, 필자의 생각과 주변 자료들에 의해 적은 것이라 차이가 크게 날 수도 있습니다.
개발자를 빛나게 만드는 툴의 세계로 들어가 보겠습니다.
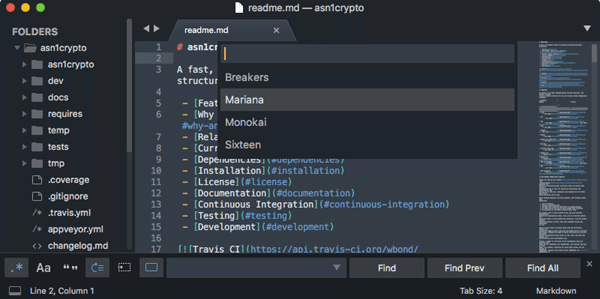
Sublime Text
기본적으로 많은 사람이 사용하고 어떤 편집기보다 강력한 기능이 있으며 가볍기까지, 그리고 모든 운영제제에서 사용 가능한 편집기입니다. 오래되기도 했고요. (2008년) 개인에 맞춰서 다양한 plug-in (package) 들을 깔아서 사용할 수 있습니다. 아쉬운 점은 한글 입력 지원이 힘들다는 점이 아쉽네요.
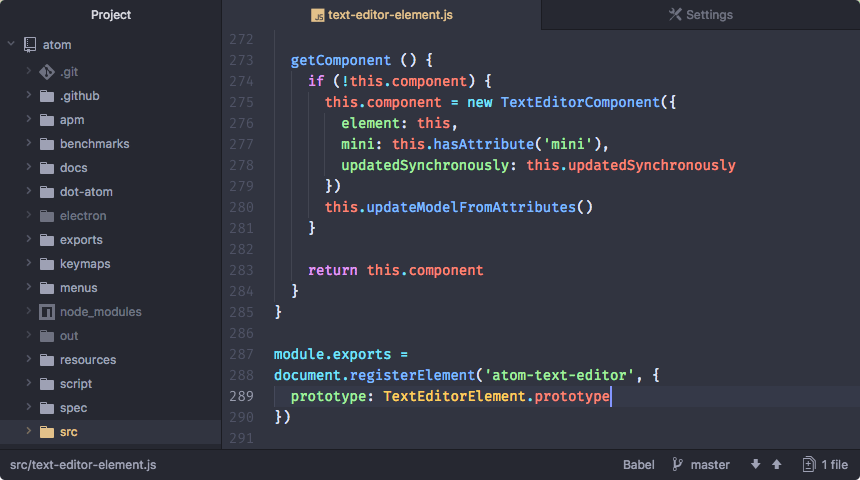
Atom
2014년 초에 발표되었으며 Github에서 만들어서 마크다운은 잘되는것 같고 보기에는 더 좋은 UI인것은 같습니다. 사용해 본결과 편리한것은 맞지만 다소 서브라임보다는 무겁다 는 생각이 많이 듭니다. 이것 역시도 여러 운영체제에 설치 가능하며 한글입역에 아쉬운 점은 없는것 같습니다.

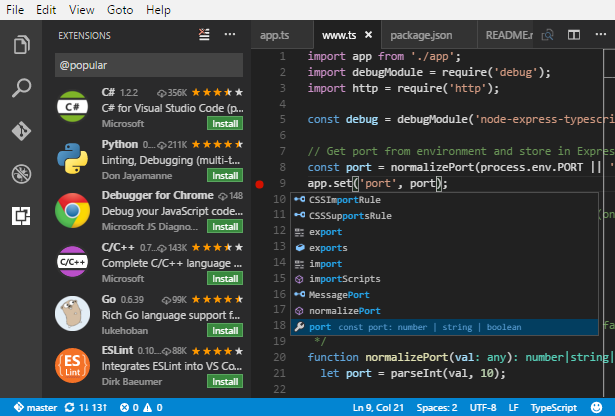
Visual Studio Code
마소(Microsoft)의 비베(Visual Basic)의 작은 에디터 격인 VSCode는 시작한 지 얼마 되지 않았는데도 많은 부분을 담고 빨리 성장하는 에디터 갔습니다. 얼마 전에 포스터를 적기는 했지만, Atom을 모티브로 한 것으로 보이는 부분만 제외하면 많은 부분이 성장하고 많은 사람이 이것을 쓰는 것 같습니다. 아직 마크다운에서는 Atom에게 뒤지지만 그래도 써보니 조금만 시간이 지나면 따라잡겠다 싶더군요. 아직은 atom이 마크다운에서는 좋은 것 같습니다.
https://code.visualstudio.com/

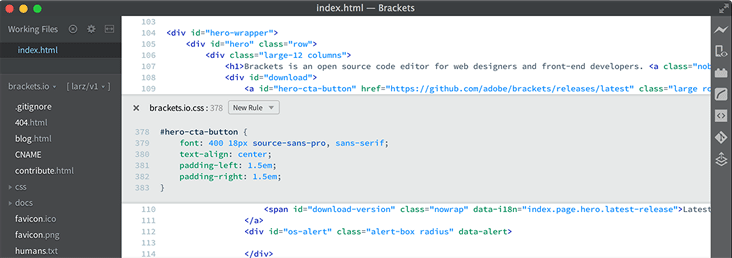
Brackets
adobe에서 만든 오픈소스 에디터로 html, CSS 코딩을 하는데 최적화된 좋은 도구입니다. 아직 많이 써보지는 못했지만 웹 퍼블리셔들에게 좋다고 해서 설치는 했지만 아직. 여러 기능들 중 Live Preview, JSLint 기능 등이 주로 사용하여 검사 또는 볼 수 있어서 한번 웹 할 때 사용해 보려고 합니다.

Etc
다른 좋은 에디터들도 많지만, 저의 경우에는 위의 4가지 정도 추천하겠네요. 나머지는 예전에 사용해보고 또는 들어본 에디터입니다.
혹시 몰라 링크를 걸어 놓겠습니다.
- 노트패드++ : https://notepad-plus-plus.org/
- 에디트플러스 : https://www.editplus.com/
- 아크로에디터 : http://acrosoft.pe.kr/ (아래아한글(HWP) 파일도 읽을수 있다)
- Aptana Studio : http://www.aptana.com/ (개인 무료, 기업 유료)
- kompoZer(컴포저) : http://www.kompozer.net/
자료를 찾다가 보니까 여러 에디터가 존재하더군요.
그래서 정리하고 적은 것인데 다소 미흡하다는 점 양해 부탁드립니다.