# Hueman Themes 테마
이번 포스트는 테마를 바꿔 블로그를 꾸며 보도록 하겠습니다. Hexo 는 다양한 테마를 지원해 줍니다. [Hexo Themes](https://hexo.io/themes/) 에서 원하는 테마를 고를 수 있습니다. 전 그중에 그나마 마음에 들었는 테마중 `hueman`을 적용했습니다. 그 부분을 이곳에 소개 및 설치해 보겠습니다.# 설치 Installation
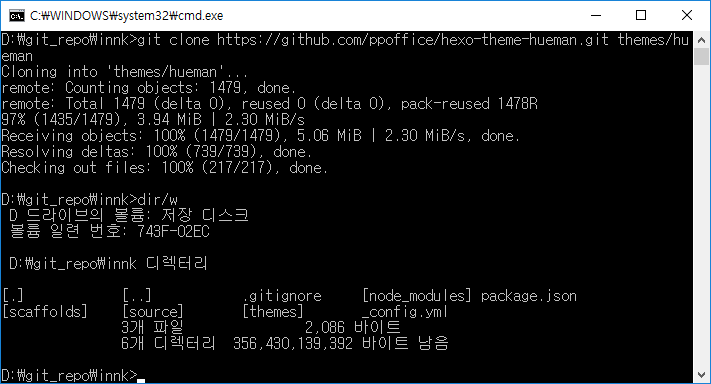
터미널을 열어 hexo init했던 폴더(이하 저는 innk 폴더로 했습니다.)에 들어갑니다. Heuman 테마를 themes/hueman 폴더에 clone합니다.
즉, 블로그 루트 폴더에서 명령어로 테마를 받습니다.
1 | $ cd innk # 루트 폴더 |

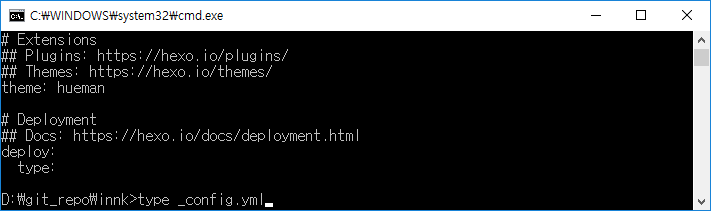
innk 폴더의 _config.yml 파일을 열어 테마부분을 수정합니다. (이때 테마폴더는 아닙니다.)
1 | # Extensions |

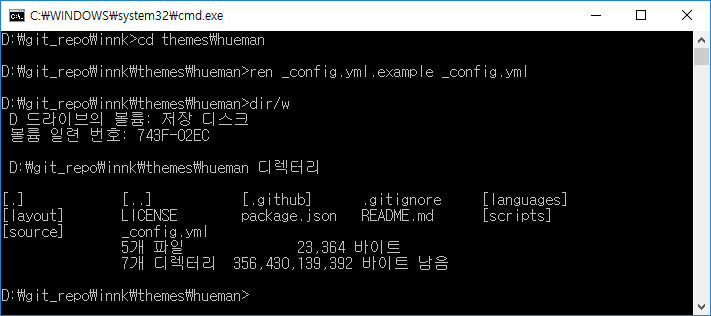
이제 블로그의 _config.yml말고 테마 폴더 안에 있는 _config.yml.example의 이름을 _config.yml로 수정합니다.

테마에서 제공하는 검색 기능 (Insight Search)를 이용하기 위해서는 hexo-generator-json-content를 설치해야 합니다. npm 을 이용해서 설치합니다.
- 앞의 Hexo로 정적 블로그 시작하기 부분을 읽고 적용했다면 하지 않으셔도 됩니다.
1 | $ npm install -S hexo-generator-json-content # 검색을 위해서 |
여기까지는 기본으로 변경이고 기호에 맞게 고쳐 보기로 하겠습니다.
# 커스터마이징 customizing
테마 폴더안의 _config.yml을 수정하여 자기의 블로그에 맞게 수정하겠습니다.
# 메뉴 menu
1 | # Menus |
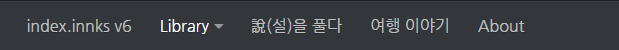
블로그 상단의 주 logo 말고 밑의 메뉴들입니다.
상단의 home가 아니면 index.메뉴가 되더군요.
이 부분을 수정할려면 Hueman테마에 메뉴 변경하기를 보시면 됩니다.
위에 처럼 상단의 메뉴를 추가및 삭제 변경을 할수 있습니다. 저는 블로그루트 폴더에 'source'폴더안에 'about'폴더를 만들어 그 안에 'index.md'를 따로 만들어서 상대경로를 통해 그 페이지에 들어가게 하였습니다.
쉽게 말해서 'innks/source/about/index.md'를 따로 만들었습니다.
- 응용을 하면 웹페이지가 없거나 error일시 보여지는 404파일을 만들수도 있습니다.
'innks/source/404/index.md'

# 로고 logo
1 | logo: |
해당 폴더의 위치와 사이즈 입니다. 역시 'source'폴더에 'images'를 만들어서 이미지를 넣고 경로를 적어 주시면 됩니다.
# 테마 색 지정 theme color

1 | theme_color: '#ff5252' # '#006bde' |
위의 옆 네임카드부분의 색이 변경됩니다. 작은 부분이지만 변경가능한것 같네요.
# 하이라이트 highlight
하이라이트부분을 변경이 가능한데 'theman\source\css\_highlight'의 폴더안에 리스트중에 한개를 적으시면 됩니다. 기본을 사용하셔도 무방합니다.
1 | highlight: androidstudio |
# 사이드바 sidebar
사이드바의 위치를 지정합니다.
1 | sidebar: left # options: left, right |
# 썸네일 thumbnail
포스트의 썸네일을 표시를 끄고 켤 수 있습니다.
1 | thumbnail: true |
이 썸네일은 포스트 앞에 자동으로 삽입되는 front-matter 부분에 경로를 추가하면 됩니다.
1 | title: Hello World |
썸네일을 표시하고 이미지의 경로를 지정하지 않은 포스트는 첫번째 이미지가 썸네일에 표시됩니다.
# 파비콘 Favicon
파비콘은 URL앞에 붙는 작은 아이콘을 말합니다. 파비콘의 위치를 설정할수 있습니다.저의 경우에는 ico보다는 png로 설정했습니다.
1 | favicon: http://innks.github.io/images/favicon.png # path to favicon |
# 소셜링크 Social Link

자신이 사용하는 sns를 추가할수 있습니다. 아이콘은 FontAwesome에서 골라서 이름을 적고 링크될 url을 적으면 됩니다.
1 | social_links: # for more icons, please see http://fontawesome.io/icons/#brand |
# 위젯 widget
사이드바에 위치할 위젯을 추가 삭제 할수 있는 부분입니다. 이름의 위치가 표시될 위치입니다. 저의 경우 tag는 뺏습니다.
1 | # Widgets |
# 링크 links
파일 하단으로 가면 링크부분이 있습니다. 추가를 할수 있습니다.
1 | links: |
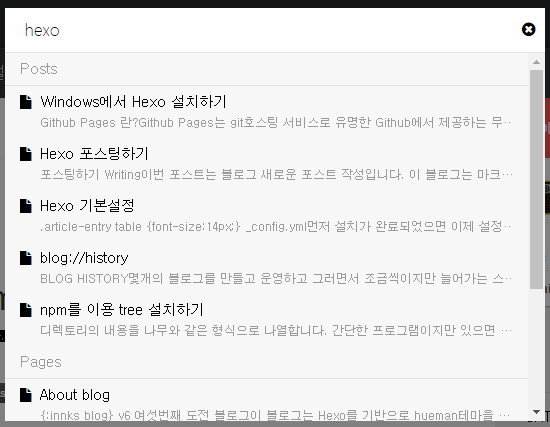
# 검색 search
1 | # Search |

저의 경우 이 테마를 사용하기 시작한 것이 이 검색 부분입니다. 검색은 사이트내에 검색을 하는 것입니다. Insight Search를 사용하시면 위의 글처럼 hexo-generator-json-content 를 인스톨 하셔야 합니다. 인스톨 부분 다시가기
# 댓글 comment

hexo는 댓글을 자채지원하지 않습니다. 하지만 디스커스(disqus)를 많이들 사용하더군요. 이 테마 역시 기본적으로 디스커스를 사용하도록 권장합니다.
디스커스에 먼저 가입 하고 다음과 같이 아이디를 확인 하고 _config.yml에 입력합니다.

1 | # Comment |
# 공유 Share
해당 포스트를 공유하기 위한 기능도 제공합니다.
1 | # Share |
jiathis, bdshare, addtoany, default 의 몇가지 옵션이 있습니다. 이미지를 보시고 원하시는 스타일을 사용하시면 됩니다.
| 공유 종류 | 이미지 |
|---|---|
| jiathis(중국) |  |
| bdshare(중국) |  |
| addtoany |  |
| default |  |
# 플러그인 Plugins
1 | # Plugins |
플로그인으로 그중 2가지는 이렇습니다.
- lightgallery : 이미지 클릭시 lightgallery기능을 사용 여부.
- google_analytics : 구글 웹로그 분석의 추적 ID 적습니다.
# 관련 문서 바로가기
- 초간단 HEXO와 hueman 테마 설치하기
- Hexo로 정적 블로그 시작하기
- GitHub Pages 만들기(Hexo용)
- Hexo 기본설정
- Hexo 포스팅하기
- hexo 로컬 서버 테스트와 배포(GitHub)
- Hexo 테마 Hueman 적용하기
- Hueman테마에 메뉴 변경하기
- Hueman 테마에 부제목 추가하기
- hexo을 포멧/다른 컴퓨터에 환경을 구축하기