
0. 시작하기 전 간단한 설명입니다.
빠쁜 사람을 위한 [초간단 HEXO와 hueman 테마 설치하기](/2017/05/09/hexo/get-quick-hexo/)도 있습니다. ## # 정적 웹 페이지 & 동적 웹 페이지 #### - 정적 웹 페이지 사용자(클라이언트)가 URL을 입력하여 요청을 하면 해당 URL의 웹서버에서 이미 저장되어 있는 html 문서를 사용자(클라이언트)에 보내줍니다. --> 똑같은 웹페이지를 보여줍니다.- 동적 웹 페이지
사용자(클라이언트)가 어떠한 요청을 하면 웹서버에서 요청 정보를 처리한 후 제작된 html문서를 사용자(클라이언트)에게 보내줍니다.
–> 네이버처럼 보는사람마다 다른 웹페이지를 보게됩니다.
# 정적 사이트 생성기(SSG)
정적 사이트 생성기는 이름 그대로 입력된 데이터를 바탕으로 하나의 사이트로 완성시켜주는 도구입니다.
예전에 비해 많이 발전하고 좋아지고 있네요. 물론 뒷북이지만…
자 뒷북이지만 하나 만드는 과정을 설명할려고 합니다.
# Hexo 선택
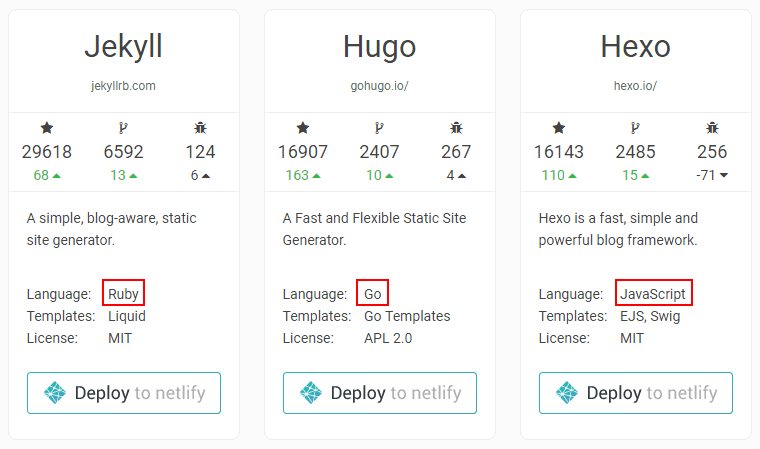
정적 웹블로그를 시작할려고 인터넷에 찾다가 발견한 SSG의 랭킹사이트를 보게 되고 그중에서 그나마 쉽다고 생각하는 것 javascript 보게 되었습니다. 물론 지킬이나 휴고도 있지만 나름 몇가지 선택해서 써본 경험으로는 저 처럼 초보자에게 쉽게 접근이 가능한 Hexo가 좋더군요.
# 1. 시작하기
# 먼저 설치 할것
Hexo는 NodeJs와 Git를 먼저 설치 되어 있어야 합니다. 없으면
- Git 설치하러 가기 : OS에 맞게 Git 설치
- NodeJs 설치하러가기 : OS에 맞게 NodeJs 설치
기타 설치 (굳이 설치 할 필요는 없습니다.)
# 설치하기
NodeJs와 Git이 설치 되어 있다면 터미널을 열고 밑의 hexo 설치문을 적습니다.
1 | $ npm install -g hexo-cli |
기본 설치 버전입니다.
1 | $ hexo -v |
# 시작하기
블로그 파일을 저장할 폴더를 하나 만듭니다. 여기에 블로그의 기본적인 구조를 만들겁니다. 저는 Blog라고 만들었습니다.
1 | $ hexo init Blog |
참고로 GitHub를 사용하실것이면 미리 Git 서버 배포 플러그인를 설치합니다.
1 | $ npm install hexo-deployer-git --save # Git 서버 배포 플러그인 |
또한 앞으로 hueman테마를 사용하실것이면 밑의 것도 미리 설치 합니다.
1 | $ npm install -S hexo-generator-json-content # 검색을 위해서 |
그리고 나면 다음과 같은 폴더구조가 생성됩니다.
1 | . |
바로 로컬서버를 띄워 확인해볼 수 있습니다. _drafts 폴더는 아직 없습니다.
1 | $ hexo server #hexo s |
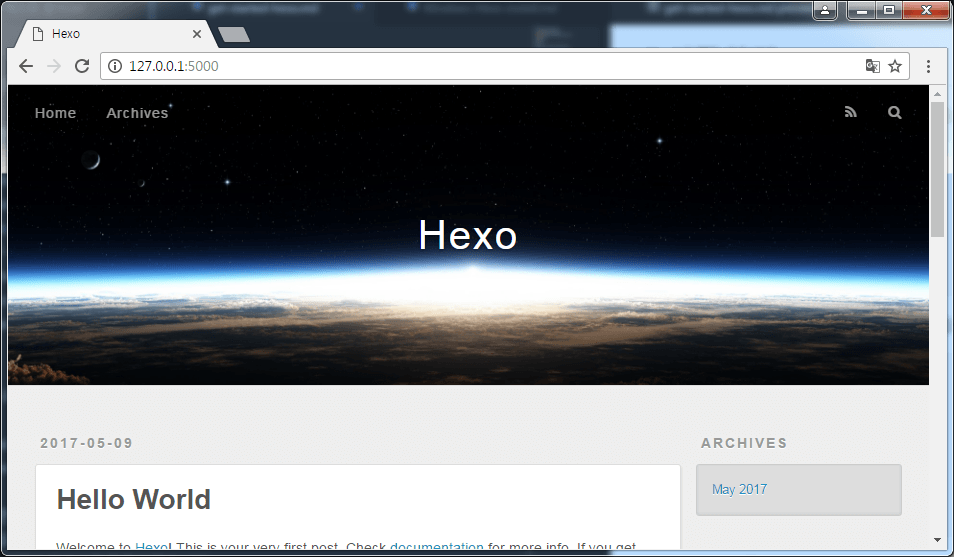
그러면 http://127.0.0.1:4000 (localhost:4000) 에 접속하라고 뜨네요.
초기 상태의 블로그가 만들어졌습니다.

# 에러(Error: listen EADDRINUSE)해결방법 참고용
이런식의 에러가 뜬다면 포트를 이미 사용중이라는 말입니다. 포트를 죽이거나 변경하면 됩니다.
포트를 변경하고 싶거나 EADDRINUSE 에러가 발생한다면 -p 옵션을 사용하여 다른 포트를 설정해 보세요.
1 | hexo s -p 5000 |
# 약간의 단점
- 블로그 레포지토리에는 빌드가 끝난 public 디렉토리의 정적 파일만 올라가기 때문에 코드/원문 관리는 별도의 레포지토리에서 해야합니다. 저 같은 경우 드롭박스에 저장합니다.
# 참조 Refer
# 관련 문서 바로가기
- 초간단 HEXO와 hueman 테마 설치하기
- Hexo로 정적 블로그 시작하기
- GitHub Pages 만들기(Hexo용)
- Hexo 기본설정
- Hexo 포스팅하기
- hexo 로컬 서버 테스트와 배포(GitHub)
- Hexo 테마 Hueman 적용하기
- Hueman테마에 메뉴 변경하기
- Hueman 테마에 부제목 추가하기
- hexo을 포멧/다른 컴퓨터에 환경을 구축하기