CSS Cascading Style Sheets
Cascading Style Sheets (CSS)는 documents가 사용자에게 어떻게 보여질가를 기술하는 언어입니다. html문이 뼈대라면 css는 겉 피부 또는 화장이라고 할수 있습니다.
CSS 속성의 주요 위치
CSS를 사용하면 웹 개발자와 디자이너 분리가 가능해지게 됩니다. 적용 방식은 4가지 있습니다.
- HTML 파일 안에 CSS를 포함 할 경우 <head> 태그 안에 <style> 태그를 넣어 사용할수 있습니다.
- CSS 파일을 분리 된 경우
파일이름.css 파일을 생성하고 HTML파일에서 불러오는 형식으로 사용할수 있습니다.
HTML 파일 안에 CSS를 포함 할 경우1
2
3
4
5
| <head>
<style type="text/css">
body{ margin:0; padding:0; }
</style>
</head>
|
link 요소를 이용한 외부 CSS 파일1
2
3
| <head>
<link rel="stylesheet" href="파일명.css" type="text/css">
</head>
|
import를 이용한 외부 CSS 파일1
2
3
4
5
| <head>
<style type="text/css">
@import url(style.css);
</style>
</head>
|
HTML 요소에 인라인 스타일로 삽입1
2
3
| <body>
<p style="height:100px; color:blue">
</body>
|
CSS파일 만들기
외부에서 파일을 호출 할 경우에는 밑의 앳(@)명령문중 하나인 charset으로 utf-8 값을 설정하는것이 좋습니다.
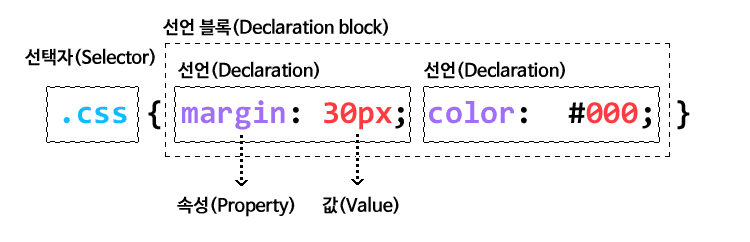
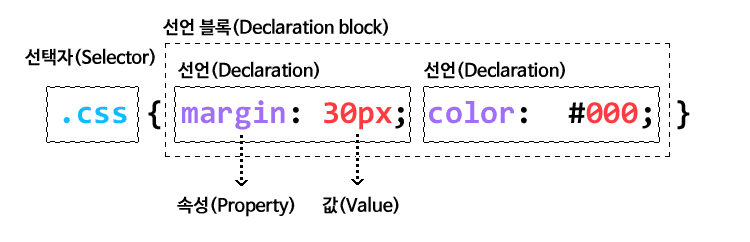
스타일 규칙 CSS 기본 문법
Rule Set(Rule)은 HTML페이지 안의 특정 요소들을 어떻게 렌더링(Rendering) 할 것인지 브라우저에게 알려주는 CSS 문장입니다. 밑의 스타일 규칙이라고도 불리는 이 문장은 스타일에 관한 규칙들을 나타냅니다. rule set 자세히 알아보기

예제 본문(body) 스타일링
`/* ... */`문은 설명을 적은 글이라서 생략 가능합니다.
다음으로 꾸미고자 하는 명령어를 입력합니다. 각 대상마다 명령문이 달라질수 있기 때문에 구분을 해야 합니다. 이 구분으로 각 대상의 영역을 나부게 되며 이를 구분하는데 중괄호 `{}`으로 나눕니다.
이제 대상을 선언하고 꾸미는 일만 남았습니다.
1
2
3
| body {
font-size : 75%;
}
|
마치며
여기까지는 css의 기본과 작성 기초 문법을 배웠습니다. 다음에는 선택자(Selector) 우선순위에 대해 알아 보겠습니다.
관련 문서 바로가기