CSS Cascading Style Sheets
Cascading Style Sheets (CSS)는 documents가 사용자에게 어떻게 보여질가를 기술하는 언어입니다. html문이 뼈대라면 css는 겉 피부 또는 화장이라고 할수 있습니다.
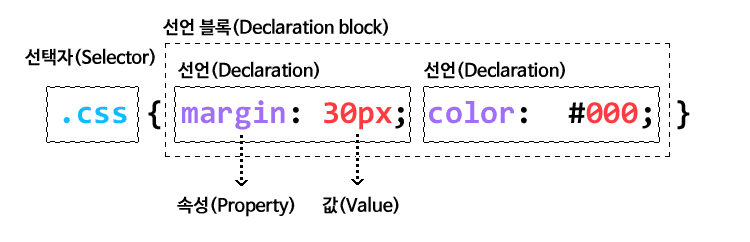
스타일 규칙
Rule Set(Rule)은 HTML페이지 안의 특정 요소들을 어떻게 렌더링(Rendering) 할 것인지 브라우저에게 알려주는 CSS 문장입니다. 밑의 스타일 규칙이라고도 불리는 이 문장은 스타일에 관한 규칙들을 나타냅니다. rule set 자세히 알아보기
기억해야할 기본 CSS
1. * 전체선택자(Universal Selector)
별표는 페이지의 모든 요소를 타겟팅합니다.
1 | * { |
'*' - 전체선택자(Universal Selector)로 다른 선택자와 같이 사용할 때는 생략할 수 있습니다. 즉,
1 | *.abc { color: blue; } |
는 같은 결과를 만듭니다. 또한 자식 선택자와 함께 사용할 수 있습니다.
1 | #container * { |
하지만 전체선택자는 아주 많이 사용하지 마십시오. 브라우저에 너무 많은 가중치를 추가합니다.
2. #X 아이디 선택자(ID Selector)
특정 값을 id 속성(attribute)의 값으로 갖는 요소(element)를 선택합니다. 속성값 앞에 #을 붙여 아이디임을 나타냅니다.
1 | #container { |
id선택자는 한 문서에 한번만 사용할 수 있습니다. 꼭 증요한것이나 한개만 필요한 부분에 사용하십시요.
3. .X 클래스 선택자(Class Selector)
특정 값을 class 속성(attribute)의 값으로 갖는 요소(element)를 선택합니다. 속성값 앞에 .을 붙여 클래스임을 나타냅니다.
1 | .abc { |
class선택자는 id선택자와의 차이점은 여러개 사용할수 있다는 것입니다. 또한 .앞에 아무것도 없을때는 ‘ * ‘ 생략한 것입니다. <전체선택자>참조
- 3.1 A.X 클래스 선택자 앞에 무언가 있으면
클래스 선택자 앞에 무언가 있으면 모두 만족하는 요소를 선택합니다.
1 | p.abc { |
class 값으로 abc를 갖는 p 요소를 선택합니다.
1 | <p class="abc">Logo</p> |
- 3.2 .X.Y 클래스 값이 여러 개인 요소 선택하기
클래스 선택자 여러 개인 요소값을 선택해야 할때 써 줍니다. 주의할 점은 선택자 사이(.X와 .Y 사이)에 공백이 없어야한다 는 것입니다
1 | .aaa.bbb {color:red;} |
- 3.3 .X .Y 클래스 값이 여러 개인 요소 선택하기(공백 있음)
선택자 공백이 있다면 하위 선택자로 인식됩니다.
1 | .ccc .ddd {color:red;} |
- 3.4 X, Y 체인(chain) 선택자
체인 선택자는 한 요소에 여러개의 클래스가 지정된 경우에 사용한다.
1 | .ccc, .ddd {color:red;} |
4. X 타입 선택자(Type Selector)
h1, p, div, span 등 HTML 요소(Element)를 선택하는 선택자입니다.
1 | p { |
5. 복합 선택자 (Combinator)

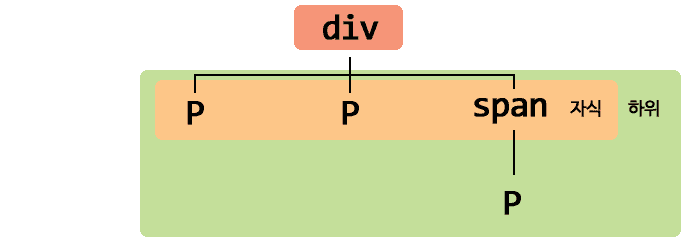
5-1. X Y 하위 선택자(Descendant Combinator)
하위 선택자는 선택자(X)의 모든 하위 요소 중 선택자(Y)와 일치하는 요소를 모두 선택합니다.
1 | div p {color:red;} |
class 속성은 여러 개의 값을 가질 수 있습니다. 이 경우 CSS 코드 순서대로 적용됩니다. 2개 이상일때는 우선순위는 위에 설명한 선택자(Selector)우선순위을 보시면 됩니다.
5.2. X > Y 자식 선택자(Child Combinator)
자식 선택자는 선택자(X)의 모든 자식 요소 중 선택자(Y)와 일치하는 요소를 선택합니다.
1 | div > p {color:red;} |
데모 결과 보기
자식 선택자는 바로 아래 자식 요소에만 적용합니다.
6. 형제(동위) 선택자 (Sibling Combinator)

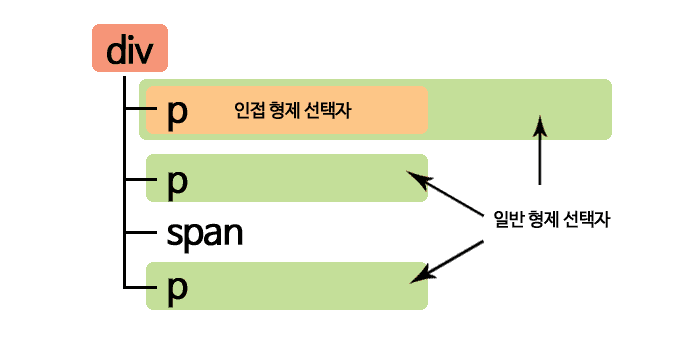
6-1. X + Y 인접 형제 선택자(Adjacent Sibling Combinator)
이 선택자는 인접 선택자 혹은 형제 선택자라고 합니다. 선택자(X)의 형제 요소 중 선택자(X) 바로 뒤 에 위치하는 선택자(Y) 요소를 선택한다. (X)와 (Y) 사이에 다른 요소가 존재하면 선택되지 않는다.
1 | p + span.test { color: red; } |
데모 결과 보기
이름에서 알수 있듯이 인접 형제 선택자는 바로 뒤 에 오는 선택자 만 되고 태그사이에 즉, 태그 안 선택자는 되지 않습니다.
6-2. X ~ Y 일반 형제 선택자(General Sibling Combinator)
선택자(X)의 형제 요소 중 선택자(X) 뒤에 위치하는 선택자(Y) 요소를 모두 선택 한다.
1 | p ~ span.test { color: red; } |
7. 속성선택자 (Attribute Selector)
속성 선택자(Attribute Selector)는 특정 속성(attribute)을 갖고 있거나 특정 속성이 특정 값 등을 갖고 있는 요소(element)를 선택합니다.
- 선택자[속성] : 지정 속성이 포함된 요소 선택.
- 선택자[속성=”값”] : 지정 속성과 값이 일치하는 요소 선택.
- 선택자[속성~=”값”]: 지정 속성의 값에 지정 속성값을 (공백으로 분리된 단어로) 포함하는 요소 선택.
- 선택자[속성|=”값”] : 지정 속성값과 일치하거나 지정 속성값 뒤 연이은 하이픈(“값-“)으로 시작하는 요소 선택.
- 선택자[속성^=”값”] : 지정 속성값으로 시작하는 요소 선택.
- 선택자[속성$=”값”] : 지정 속성값으로 끝나는 요소 선택.
- 선택자[속성*=”값”] : 지정 속성값을 포함하는 요소 선택.
7-1. X[attributename] 선택자[속성]
이것은 다른 방법으로 특정 링크의 스타일을 지정하고자 할 때 유용합니다. 위의 소스는 ‘a’태그에 ‘title’속성을 가진 태그만 선택합니다.
1 | /* a 요소 중에 title속성을 가지는 요소 */ |
7-2. X[attributename=”value”] 선택자[속성=”값”]
X 속성과 값이 일치하는 요소를 선택한다.
하지만 사용시 주의 하세요. 속성값이 정확히 일치 해야 한다는 것입니다.
1 | /* a 요소 중에 target 속성값이 "_blank"인 요소 */ |
7-3. X[attributename|=”value”] 선택자[속성=”값”]
X 속성의 값에 지정 속성값을 (공백으로 분리된 단어로) 포함하는 요소를 선택한다.
1 | /* a 요소 중에 title 속성값에 "image"를 단어로 포함하는 요소 */ |
7-4. X[attributename|=”value”] 선택자[속성|=”값”]
X 속성의 값이 value이거나 value-로 시작하는 요소를 선택합니다.
1 | /* lang 속성값이 "ko"과 일치하거나 "ko-"로 시작하는 요소 */ |
7-5. X[attributename^=”value”] 선택자[속성^=”값”]
X 속성값으로 시작하는 요소를 선택한다.
1 | /* a 요소 중에 href 속성값이 "https://"로 시작하는 요소 */ |
7-6. X[attributename$=”value”] 선택자[속성$=”값”]
X 속성값으로 끝나는 요소를 선택한다.
1 | /* a 요소 중에 href 속성값이 ".html"로 끝나는 요소 */ |
7-7. X[attributename*=”value”] 선택자[속성*=”값”]
X 속성의 값이 value를 포함한 요소를 선택합니다. 예를 들어 ‘a’태그에 ‘facebook’이 들어가는 모든 부분에 속성을 선택합니다.
1 | a[title*="facebook"] {color: blue;} |
참고 자료
http://htmlcss.kr/css/css-selector/