알아두면 편리한 기본 웹페이지 작성 요령입니다.
처음 무슨 말을 해야 할까 고민하다가 이렇게 제목을 정하고 글을 적어 봅니다. 기본적으로 알아야 할 것들과 제가 경험한 요령 정도 등을 이번에 적으려고 합니다. 전 누구를 가르치는 능력이 없습니다. 이 글도 저를 위해 메모용으로 작성한 것이지 제가 많이 알고 있다고 생각은 없습니다. 이점 참고해 주시면 감사하겠습니다.
우선 반응형 웹을 적어 봅니다.
반응형 웹 디자인 Responsive Web Design
반응형 웹
요즘은 반응형 웹페이지라고 많이들 만들고 또는 사용하시는데요. 반응형이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트라고 합니다. 이때 html은 하나지만 CSS,Js는 여러 개라도 반응형이라고 합니다.
반응형 웹 고려사항
여러 사이트들이 고려사항에 대해 적은것이 많습니다. 간추리면
- 데스크탑은 5초
- 모바일은 6초
간단하게 말하면 빨리 로딩할수 있게 하라는 것입니다. 나머지는 노력하에 있는 것이고요. 또다른 것은
- 여러개의 컬럼을 해상도에 따라 어떻게 배치할 것인가?
- 내비게이션을 작은 화면에서 어떻게 처리할 것인가?
- 이미지 해상도를 작게 줄여도 괜찮은가?
낡은 모바일 브라우저 문제 해결
IE 6~8 버전 브라우저 문제 해결
CSS/Js 속도 개선
웹폰트 사용 여부
이미지를 얼마나 어떻게 쓸것인가
HTML5 Semantics
IE6~8 에서도 CSS3 사용
위의 예시보다 더 많이 있을 것입니다. 위의 예시를 바탕으로 해서 빨리 로딩되도록 하는 것이 좋은 반응형 웹이 아닌가 싶네요.
이중에 몇가지는 여기서 적을 것입니다. 나머지는 차차 적을 려고 합니다.
낡은 모바일 브라우저 문제 해결 - 모바일 퍼스트
여러 버전의 모바일이 있습니다. 이 브라우저가 각각의 같은 기능이 있는 것이 아닙니다. 이때 이 문제를 해결하는 방법은 모바일 우선 코드를 잡는 것입니다. 이러면 모바일 우선 처리가 먼저고 나중에 같은 코드를 덮어 버리기 때문에 모바일 코드를 먼저 잡으면 됩니다. 즉 media 지원하지 않는 모바일은 앞에 것만 해석합니다. 모바일 장치가 아닌 것은 뒤에 것이 앞에 것을 덮으므로 뒤에 것을 해석합니다.
- 더 자세히 아시겠다면 CSS 선택자(Selector) 우선순위이 글을 읽어 보시면 됩니다.
1 | /* 모바일용 CSS 코드를 여기에 작성 */ |
IE 6~8 버전 브라우저 문제 해결
요즘에 이것을 사용하는 분들도 있나 싶지만 우선은 기본이니 적어 봅니다. IE6~8은 미디어쿼리를 사용 못하니 이것을 사용할려면 몇줄 html페이지에 기입하시면 됩니다.
1 | <!--[if lt IE 9]> |
- respond.min.js 내려받기: https://github.com/scottjehl/Respond/downloads
CDN : https://cdnjs.com/libraries/respond.js/
Internet Explorer 브라우저만 해석할 수 있는 조건부 주석을 사용했기 때문에 다른 표준 브라우저들은 이 코드를 무시하고 JS 파일을 요청하지 않습니다. 조건부 주석에서 [if lt IE 9]의 의미는 ‘[if less than IE 9]’입니다.
위의 것을 사용해서 IE6~8 에 적용할 경우 CSS주의사항
미디어쿼리 작성시 all and 키워드를 생략하면 동작하지 않음. @media all and (조건문){실행문}CSS/Js 속도 개선
Css/Js파일은 병합, 여백 지우기, 중복검사하기 등의 여러가지 방법이 있다.
1. 병합 (HTTP 요청 줄이기)
여러개의 파일을 하나나 몇개의 파일로 병합하는 방법입니다.
1 | nav.css |
2. 여백지우기 (CSS 소스 압축)
CSS 소스 압축하기라면 여러 사이트에 있습니다. 물론 헤제사이트 들도 있고요. 조금이라도 로딩 속도를 줄이기 위함이지만 수정할려면 조금 번거롭다는 것이 약간 있습니다.
CSS/Js/Html 소스 압축하기 : http://refresh-sf.com/
CSS 소스 압축 해제하기 : http://unminify.com/
3. 중복검사하기 (CSS 소스 압축)
css소스 압축의 다른 의미로 압축 하기 입니다. 말 그대로 매번 테스트를 하면서 중복되고 없어도 되는 부분을 찾아 지우는 것입니다. 상위 부분을 이여받고 하위부분의 중복을 지우는 과정은 처음부터 잘 계획을 잡고 해야 하는 부분입니다. 아니면 수작업으로 찾아 지울수 밖에 없는 것이라 많은 에너지놔 시간을 소비합니다.
4. JS 파일 지연 로딩
웹에서 파일을 로딩할때 1행부터 순서대로 해석하면서 즉시 화면에 출력하는 특성이 있습니다. 그러나 js파일이 먹통이거나 오래 로딩 된다면 또는 중간에 로딩이 있다면 이때까지 출력하다가 멈추는 현상이 발생 할수 있습니다. 그래서 되도록이면 Js파일은 하단에 배치해 주세요.
1 | <html> |
가 아닌
1 | <body> |
에 배치해 주세요.
웹폰트 사용 여부
우리나라처럼 인터넷 속도가 좋고 어디서나 질좋은 인터넷을 받을수 있다면 이글 또한 필요 없는 것이겠죠. 이번에는 웹폰트로 웹 페이지가 멋지게 보일수 있지만 인터넷에서 폰트를 다운로드 한다는 것을 기억하세요.
기본글꼴을 사용하면 되지만 역시 웹폰트를 버릴수 없다면 데스크탑은 사용하고 모바일은 기본으로 사용은 어떨지 생각해 봅니다. 그러게하면 조금더 로딩시간을 줄일수 있지 않을까 싶네요.
1 | /* 모든 해상도 공용 글꼴 - 시스템 글꼴만 선언 */ |
참고로
IE 9은 @media 규칙 내부에 @font-face 허용 안함1 | /* 모든 해상도 공용 글꼴 - 시스템 글꼴만 선언 */ |
@media 밖에 글꼴 선언하면 됩니다.
HTML5 Semantics
HTML5 Semantics
- **header** : 사이트 제목, 또는 본문 헤더.
- **section** : 하나의 주제로 구성된 콘텐츠 또는 애플리케이션 블럭.
- **article** : 본문 콘텐츠로서 주변과 분리해도 하나의 완전한 콘텐츠가 되는 영역.
- **nav** : 내비게이션 링크 그룹.
- **menu** : 애플리케이션 조작을 위한 버튼 그룹.
- **aside** : 주요한 내용이 아닌 부가적인 콘텐츠.
- **footer** : 사이트 풋터, 또는 본문 풋터.
홈페이지 :https://github.com/afarkas/html5shiv
CDN : https://cdnjs.com/libraries/html5shiv
단, IE 6~8 HTML5 지원 안 합니다. 그래서 아래의 코드를 입력하면 됩니다.
1 | <head> |
1 | header,footer,section,article,aside,nav,hgroup,details,menu,figure,figcaption{ |
이부분은 둘다 적으셔야 합니다. 그렇지 않으면 IE에서 이상하게 보일수 있습니다.
IE6~8 에서도 CSS3 사용
IE7-js
IE6, IE7, IE8이 제대로 알아듣지 못하는 CSS도 사용가능하게 해줍니다.
예) :hover, :first-child, :last-child, min-height, max-width, position: fixed, margin:0 auto, opacity (투명도) 등
홈페이지 : http://code.google.com/p/ie7-js/
현재 버전 : 2.1 beta4 (몇년째 않되는것으로 봐서는 더이상은 업데이트가 없는것 같습니다.)
1 | <!--[if lt IE 7]> |
1 | <!--[if lt IE 8]> |
1 | <!--[if lt IE 9]> |
IE9.js를 사용하는 경우 IE7 / IE8.js를 포함 할 필요가 없습니다.
IE6 PNG 투명화 문제 해결은 생략 합니다. IE6사용자가 있을까 싶네요.
Selectivizr소개
몇가지 규칙만 따르면 이쪽이 훨식 사용하기 편리할것 같습니다.
1 | <head> |
여기서 주의해야 할 점은 CSS 파일 링크는 반드시 맨 앞에 나열되어야 합니다. 즉 Css먼저 와야 합니다.
이미지를 얼마나 어떻게 쓸것인가
이미지는 가급적이면 많이 사용하는것이 좋지 않습니다.(로딩 면에서…) 그렇다고 안쓰기도 힘드니 각각의 이미지로 불러 쓰는것 보다는 모아서 한장으로 만들어 쪼개서(?) 사용하면 더 좋습니다. 밑의 간단한 사용법을 적어 봅니다. 일단 모바일의 폭에 맞추어 비율 유지되는 이미지 css입니다.
1 | img { |
나머지 썸네일이나 이미지 자르기 부분은 이주소로 이동후 설명을 읽어 보기 바랍니다. http://webdir.tistory.com/487
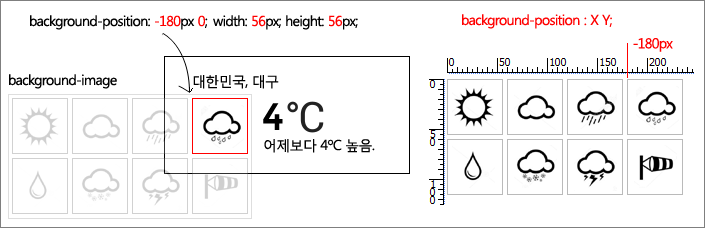
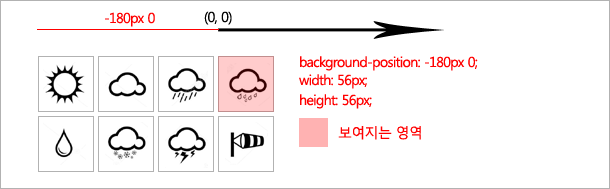
가상 배경 자르기
본격적으로 background-position 문을 사용하여 합처진 이미지를 정해진 부분만 보여지게 하는 것입니다. 밑의 그림설명 처럼 보여지는 것입니다.


위의 그림으로 설명이 될 것인지 모르겠지만 -부호가 붙는 것은 이미지를 왼쪽으로 당겨서 표시되는 영역을 지정하는 것 입니다.
1 | .a { |
마치며
정말 두서없이 쓴 글입니다. 부끄럽네요. 잘 알지도 못하면서 … 이글 적으면서 많은 부분을 배웁니다. 쓰다 보니 이글이 제가 알고 있는 것이 정답일까 싶기도 하고 지금까지 만들면서 얼마나 주먹구구식으로 만들었는지 알게 되는 것 같습니다. 지금도 별반 다를것이 없지만….
수정할 것이나 틀린 부분 있으면 댓글 부탁합니다.